
Maquette site web
BIOPIC AGENCY, basé en Indre et Loire, à côté de chinon entre Tours et Saumur


CRÉATION D’UNE IDENTITÉ VISUELLE ET SUPPORTS DE COMMUNICATION POUR UNE KINÉSITHÉRAPEUTE AU QUEBEC

CRÉATION IDENTITÉ VISUELLE ARCHITECTE D’INTÉRIEUR À BOURGES

CRÉATION IDENTITÉ VISUELLE ET SUPPORTS DE COMMUNICATION POUR QUIDINVEST AGENCE D’INVESTISSEMENTS IMMOBILIERS À TOURS

REFONTE IDENTITÉ VISUELLE, SUPPORTS DE COMMUNICATION ET SITE WEB POUR UNE FLEURISTE À TOURS

LA HULOTTE POIVREE – CRÉATION IDENTITÉ DE MARQUE

Création de l’identité visuelle, supports de communication et direction artistique pour la Mairie de Savigny en Véron (37)

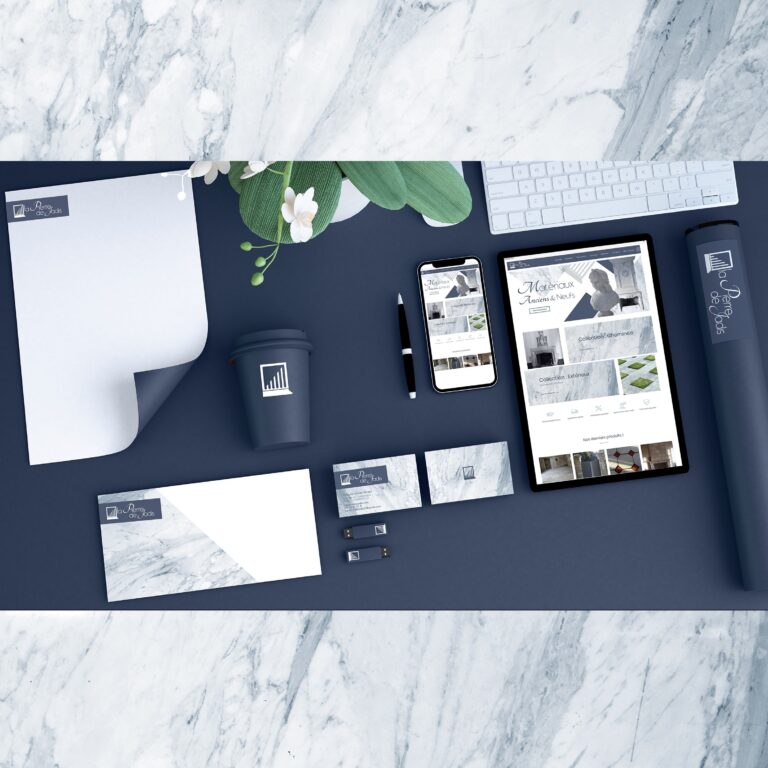
LA PIERRE DE JADIS – IDENTITÉ VISUELLE

CRÉATION D’UNE IDENTITÉ VISUELLE POUR LE SECTEUR DU BIEN-ÊTRE

CRÉATION IDENTITÉ VISUELLE, IDENTITÉ DE MARQUE, COMMUNICATION DU BUREAU D’ÉTUDES INDUSTRIELLES 3DG À AVOINE-CHINON

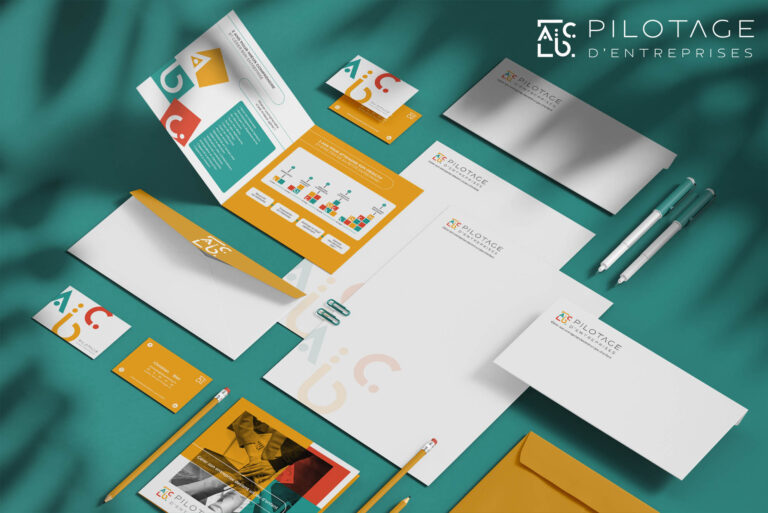
création identité de marque et communication pour ABC Pilotage d’entreprises en Touraine

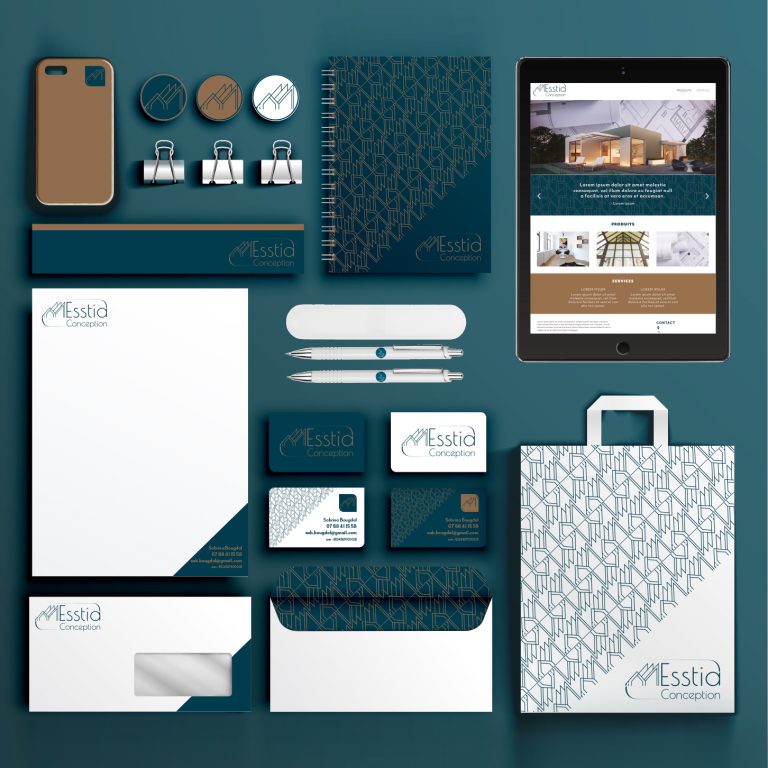
PROJET ESSTIA CONCEPTION – IDENTITÉ MARQUE ET IDENTITÉ VISUELLE

identité visuelle – expert comptable

CRÉATION IDENTITÉ VISUELLE POUR DÉCORATRICE IDOMA KASA À SAINT-MARS-LA-PILE

CRÉATION IDENTITÉ VISUELLE ET COMMUNICATION SECTEUR BIO-ÉNERGIE À CHINON

Création d’une identité visuelle et supports de communication pour un photographe à Châtelleraullt (86)

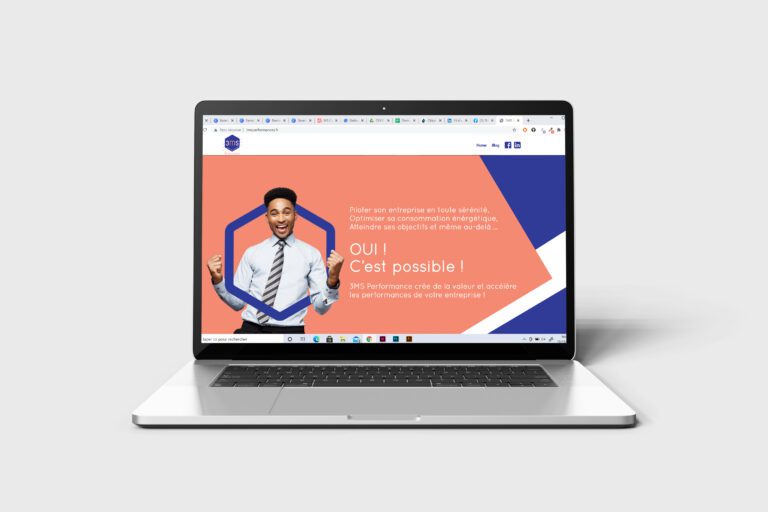
PROJET 3MS PERFORMANCES – IDENTITÉ MARQUE ET IDENTITÉ VISUELLE

CRÉATION IDENTITÉ VISUELLE ET COMMUNICATION POUR COACHING ET FORMATION PROFESSIONNELLE À TOURS

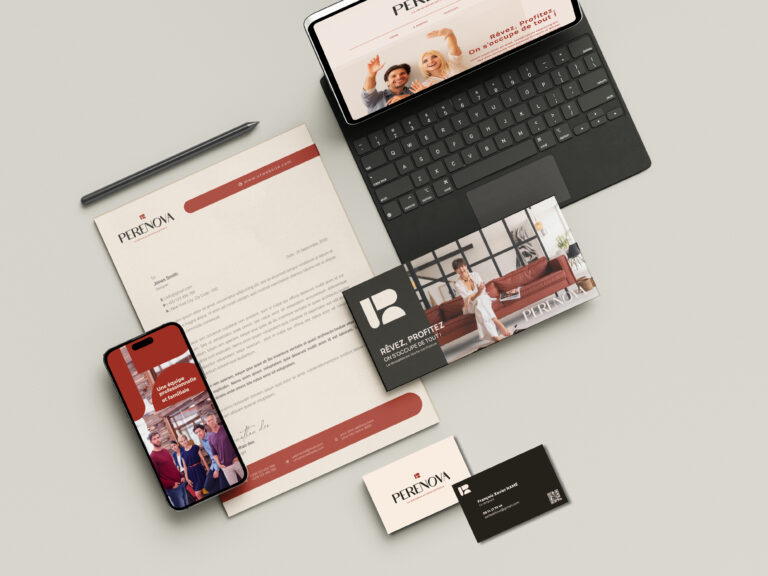
Identité visuelle – naming – communication – direction artistique – entreprise rénovation Tours

identité visuelle et communication pour un bureau d’études de sol à Monts (37)

CRÉATION IDENTITÉ VISUELLE, DIRECTION ARTISTIQUE ET COMMUNICATION SENS NOMADES – AGENCE DE VOYAGES À TOURS
Qu’est-ce qu’une maquette de design d’un site web ?
Une maquette de design d’un site web est une représentation visuelle et conceptuelle du futur site web, définissant son apparence, son style, sa structure et ses fonctionnalités. C’est une étape cruciale dans le processus de conception de site web, permettant aux concepteurs, aux développeurs et aux parties prenantes de visualiser et de valider le design avant sa mise en œuvre.
1.Représentation Visuelle : Une maquette de design est une représentation graphique statique du site web, illustrant son aspect final. Elle comprend des éléments tels que la mise en page, les couleurs, les polices, les images, les icônes et d’autres éléments visuels qui donnent un aperçu de l’apparence du site.
2.Hiérarchie et Structure : Elle établit la structure et l’organisation du site, en indiquant comment les différentes sections, pages et fonctionnalités seront disposées et reliées entre elles. Cela inclut la navigation, les menus, les boutons, les formulaires, etc.
3.Expérience Utilisateur (UX) : La maquette vise à créer une expérience utilisateur optimale en définissant comment les utilisateurs interagiront avec le site. Cela englobe la disposition des éléments pour maximiser la facilité d’utilisation, la navigation intuitive et la clarté des informations.
4.Prototype Interactif : Parfois, la maquette peut être interactive, offrant une simulation basique du fonctionnement du site. Les interactions potentielles, comme les survols de souris, les clics et les transitions entre les pages, peuvent être intégrées pour donner une idée du comportement du site.
5.Validation et Révision : Les maquettes sont soumises à des révisions et des validations par les parties prenantes, y compris les clients, les concepteurs, les développeurs et les spécialistes en marketing. Les retours d’information sont pris en compte pour apporter des améliorations.
6.Communication et Collaboration : Les maquettes servent de moyen de communication efficace entre les membres de l’équipe de conception et de développement. Elles aident à aligner les efforts et à garantir que tous comprennent la direction du projet.
7.Compatibilité Multiplateforme : La maquette prend en considération la conception responsive, en s’assurant que le site sera adapté à différentes tailles d’écran (ordinateurs de bureau, tablettes, smartphones) pour offrir une expérience homogène sur tous les appareils.
8.Préparation pour le Développement : Une fois que la maquette est finalisée et validée, elle sert de base pour le développement du site web. Les concepteurs et les développeurs utilisent cette référence visuelle pour créer le site fonctionnel en suivant les spécifications définies.
En résumé, une maquette de design d’un site web est une représentation visuelle, interactive parfois, de l’apparence et de la structure du site. Elle permet d’anticiper et de valider le design avant sa mise en œuvre, assurant ainsi que le site répond aux objectifs UX, de conception et de fonctionnalité.